Figma에서 Variables을 활용하여 Android와 iOS를 간단하게 대응할 수 있는 방법
가장 간단하게 Variable 기능을 시작해보기. 기기의 해상도에 대응해주는 Constraints도 같이 다루어봅니다.
September 15, 2024 · Figma
Variable, 잘 사용하고 계신가요?
Figma의 연례행사인 Config 2023에서 Variables 기능이 처음 선보인 이후, 어느덧 1년이라는 시간이 지났습니다. 갑작스럽지만 Variables 기능은 잘 사용하고 계시는가요?
저도 이 자리를 빌려 고백 아닌 고백을 하자면 사실 잘 사용하고 있지는 않았습니다.
Variables라는 기능은 Design Token 개념과 밀접해 있습니다. 그렇기에 찾아보더라도 Design Token 개념의 개론부터 설명을 들어가는 포스팅을 마주하게 되는 경향이 있는데요.
Variables는 Design Token을 더욱 효율적으로 하기 위한 도구이고, "기존의 디자인을 어떻게 관리할 수 있을까?" 의 고민에 가깝기 때문에 접해보지 않은 분들도 많을 거란 생각이 됩니다.
이번 포스팅을 통해 간단한 Variables에 대한 사용 사례를 가볍게 접해보시면서, 활용할 아이디어를 얻어가시게 되면 좋겠습니다.
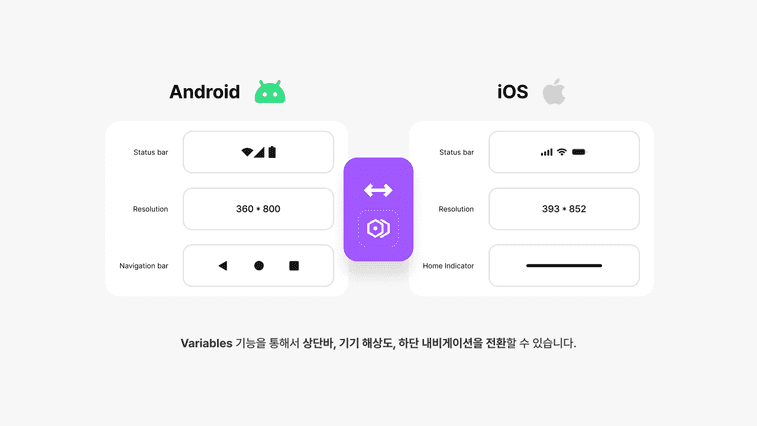
Android와 iOS간 대응을 간단하게 할 순 없을까?
모바일 디자인을 할 때, 마치 데스크톱 웹처럼 16:9 가로 비율만 고려해도 되었다면 정말 편했겠지만, iOS와 Android는 사용하는 컴포넌트부터 ��해상도, Safe Area도 각각 차이가 있기에 각 OS에 맞는 대응이 필요한 게 현실입니다.
각 OS에 맞게 UI도 달라지는 경우도 많습니다만 작금에 와서는 많은 부분을 또 비슷하게 만들기도 하고 Status bar를 다르게 하거나, 화면 해상도를 위아래로 조금씩 늘리거나 줄여주기만 해도 되는 경우도 많이 있습니다.

하지만 우리의 시간은 귀하고, 단순 반복성 작업을 하는 것도 내키지 않고 개발자에게 알아서 만들어 달라는 선택지는 더더욱 안 될 일인데 각 OS의 대응을 어떻게 공수를 줄여서 우리의 퇴근 시간을 앞당기는 데 도움을 줄 수 있을까요?
Variable은 요소들을 묶어다니게 하는 것.
이럴때 등장하는것이 Variable 입니다. Variable은 요소들을 묶어 다니게 하는 것인데요.
Android와 iOS에서 사용하는 컴포넌트, 해상도, 텍스트 따위의 요소들을 각 운영체제에 맞게 "이러한 요소는 Android(혹은 iOS)의 것이야." 해두고 묶어둘 수 있게 되는것입니다.

이렇게 각 요소들을 정의해두고 Android에서 iOS로 전환하려 하면 Variable이 Android라고 정한 요소들은 iOS로 정해진 요소들로 변경되게 하는 것입니다.
아래에서 직접 설정해보도록 하겠습니다.
튜토리얼
튜토리얼 기준은 Android에서 iOS로 전환하는 것을 상정하고 있으나, 반대의 경우에도 동일한 방법으로 접근하시면 됩니다.
기존의 Android로 만든 360*800 사이즈의 화면을 iOS에 맞게 요소들을 전환하기 위해서 크게 고려해야하는것은 두가지가 있는데요. 사이즈가 변경되는 것과 컴포넌트가 변경되는 것 입니다.
우선 사이즈가 변경되는 것을 먼저 대응해보도록 하겠습니다.
좌우로 알아서 늘려주는 Constraints
Constraints는 제약, 제한, 통제이라는 뜻을 가진 단어인데요. Figma에서는 Frame의 사이즈가 늘어나거나 줄어드는것에 따라 개체의 사이즈나 위치를 통제할 수 있다는 뜻으로 해석해도 좋습니다.
Android에서 iOS에 맞는 디자인으로 변경하기 위해서는, 우선 Frame의 사이즈를 변경해야겠죠? 360 * 800에서 393 * 825로 변경해보겠습니다.

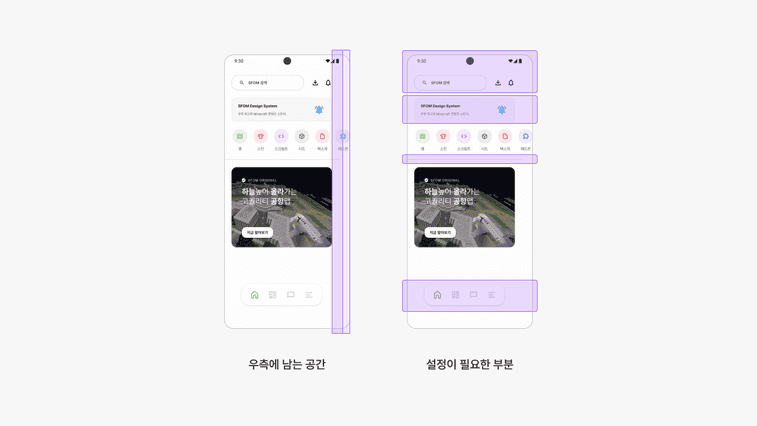
이렇게 준비되지 않은 상태에서 Frame의 사이즈를 Android Large 사이즈인 360 * 800에서 393 * 825로 무작정 변경하게 되면 중앙에 배치되지 않거나, 옆 공간이 붕 뜨는 등 제대로 맞지 않게 됩니다. 우리는 이걸 일일히 맞춰야 하는걸까요?
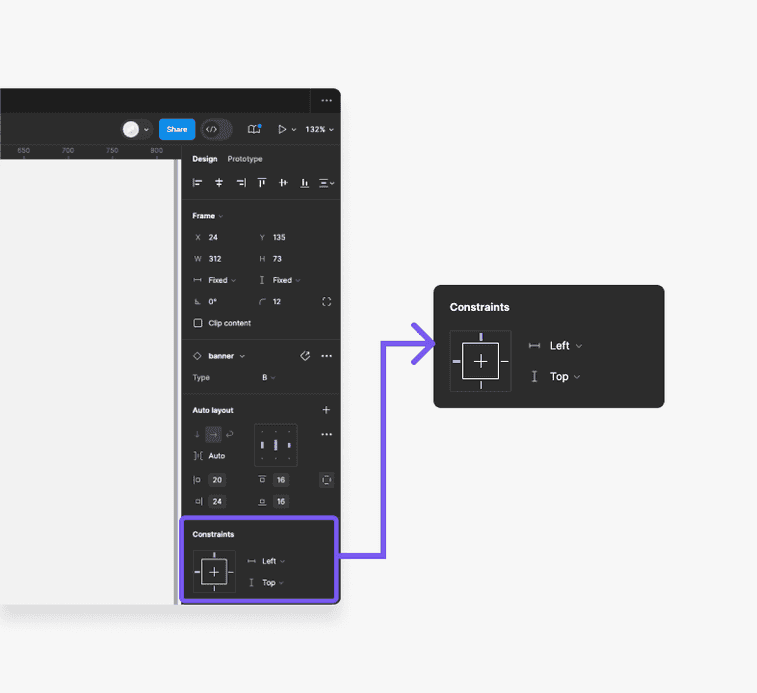
이런 상황에서 Constraints를 사용하게 되면 Frame이 늘어날 때 개체의 사이즈를 알아서 늘어나게 해 줘. 라고 할 수 있게 됩니다. 좌우 간격을 맞춰주어야 하거나 중앙에 맞지 않는 요소이 무엇인지 확인해 두었으니 수동으로 잡아 늘려야 할 요소를 잡아보도록 합시다. Constraints는 우측 상단에서 조금 아래에서 찾으실 수 있습니다.

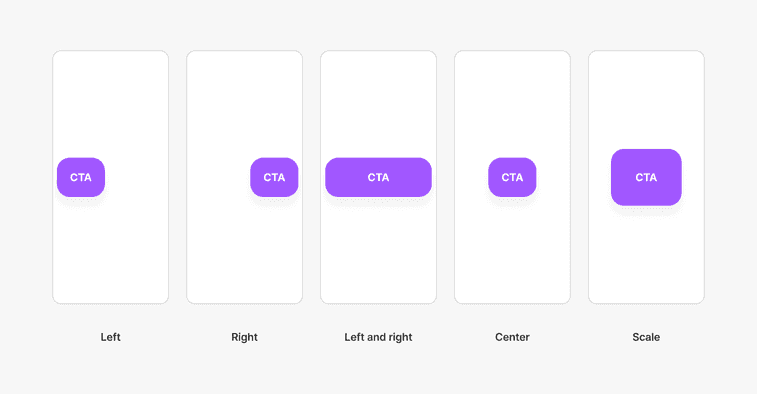
Left? Left and right?

어디에 맞춰 정렬할것인가 혹은 늘려줄것인가에 대한 내용입니다.
- Left & Right : Frame의 좌측 아니면 우측으로 고정시켜줍니다.
- Left and right : Frame의 너비가 늘어나는만큼 늘려줍니다.
- Center : Frame을 얼마나 늘리던 중앙에 고정시켜줍니다.
- Scale : 수동으로 사이즈를 조정하게 되면 Scale 상태가 됩니다.
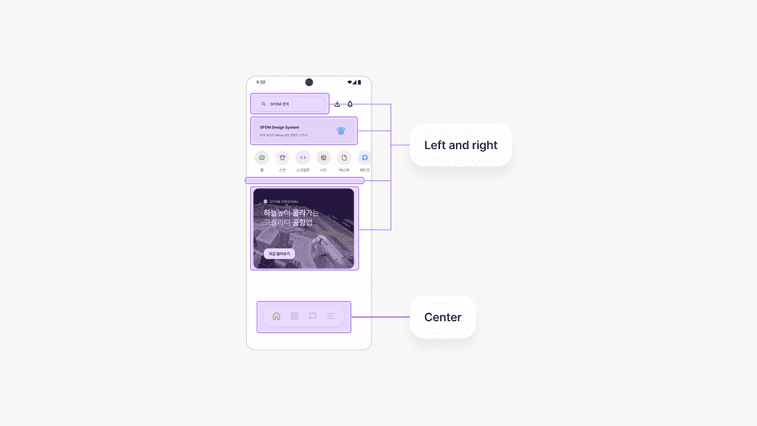
직접 개체를 만드셔서 하나씩 적용시켜 보시는것을 추천드립니다. 늘어나거나 줄어들어야 할 요소에 적용시켜 보세요. 해당 예시의 경우 아래와 같이 설정하시면 됩니다.

설정을 하게 되면 아레와 같이 파란색 점선 줄이 생기게 되는데요. 이게 유용한 정보입니다.

파란 줄의 의미는 Frame에 개체를 밧줄을 걸어둔것이라 생각하시면 편합니다. Frame을 늘리거나 줄이게 되면 개체는 Frame의 각 면에 밧줄이 걸린것과 같이 고정되어 움직일 것입니다.
Variable을 설정하는 방법
이 부분을 진행하기 전, 이미 각 운영체제에 맞는 컴포넌트를 만들어 두셨다는 가정 하에 진행하겠습니다.
오늘 만져볼 Variable는 Number 와 String 입니다. 위에서 언급하였듯, Variable은 요소를 묶어 다니게 하는것인데요. 이 요소를 값(Value) 으로 제어하는 것입니다.
Android와 iOS에 각각 대응하는 Frame의 높이 혹은 너비의 값에 이거는 iOS(혹은 Android)의 해상도 높이 혹은 너비 라는 것을 Figma에게 알려줄 필요가 있습니다.
Collection 생성하기
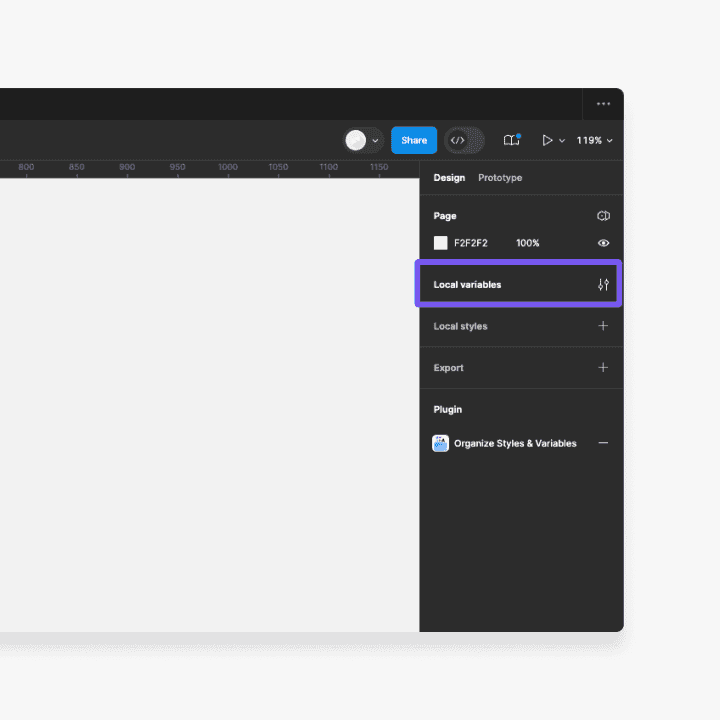
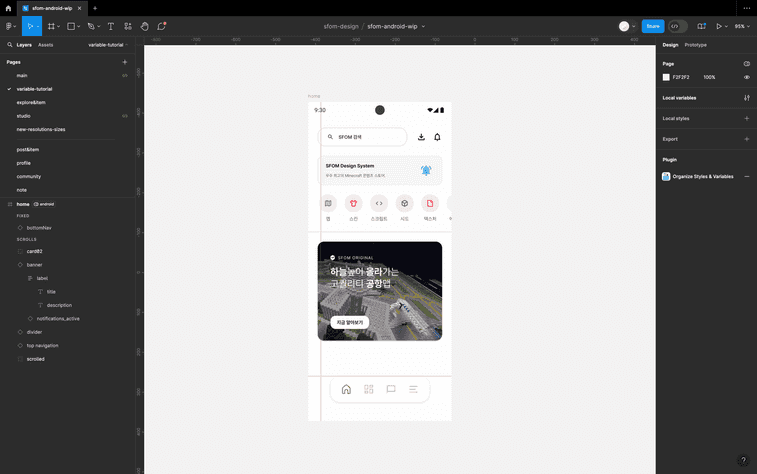
Variable을 설정하려면, Collection을 새로 만들어 주어야 합니다. Frame을 포함한 아무런 개체가 선택되지 않은 상태에서, 우측 상단에 Local variables를 눌러줍니다.


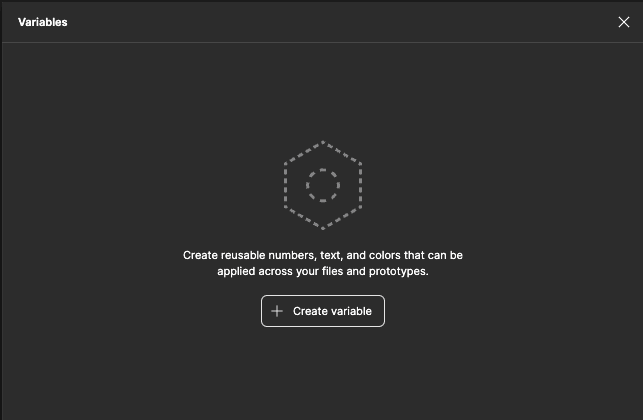
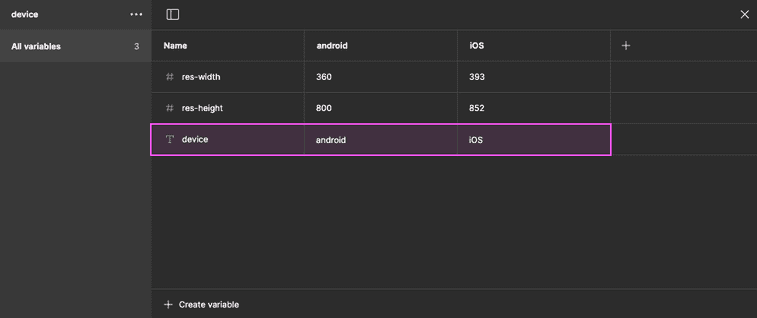
이러한 창이 나오게 되면, Create variable를 눌러주세요. 이후 Number와 String을 설정해야 하는데요. 둘 중 무엇을 먼저 해야한다는 없지만 이번 포스팅에서는 Number를 먼저 선택하고 진행해보도록 하겠습니다.

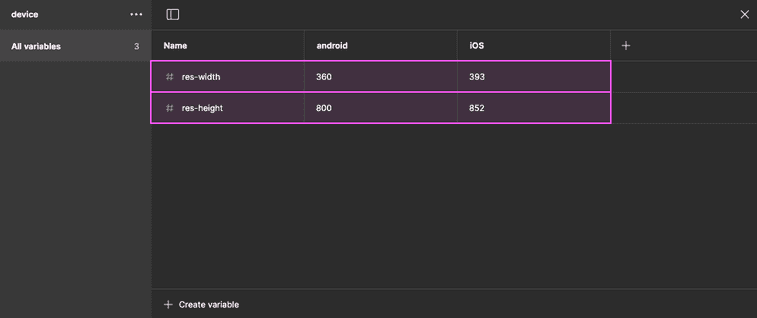
맨 좌측 Name 열에는 행 우측에 들어가는 값이 너비(res-width)인지 혹은 높이(res-height)인지에 대해서 정할 수 있습니다. 행을 추가하고 싶으시면 하단의 Create variable를 눌러서 진행해주세요.

그 다음, Android 혹은 iOS의 기기의 해상도를 정의해보도록 하겠습니다. 첫번째 행에 OS명으로 구분지을 수 있게 android와 iOS를 입력하였고요. 각 기기에 대응할 해상도의 너비와 높이를 입력하였습니다. 원하시는 해상도를 적으시거나 그대로 하셔도 무방합니다.
이제 Android 컴포넌트와 iOS 컴포넌트를 정의해주어야 하는데요. 저는 Varients의 Property로 OS를 구분해두었습니다. 어떤 방식으로 Property를 구분지어 주었는지 확인해주세요.

그 다음 Create variable → String을 눌러 아래의 이미지처럼 추가해주세요. 각자의 Property 구분 방식이 저와 다르다면 그에 맞춰 입력해야 합니다.

Collection 추가는 이것으로 끝입니다.
값에 Variable을 🔗 연결하는 방법
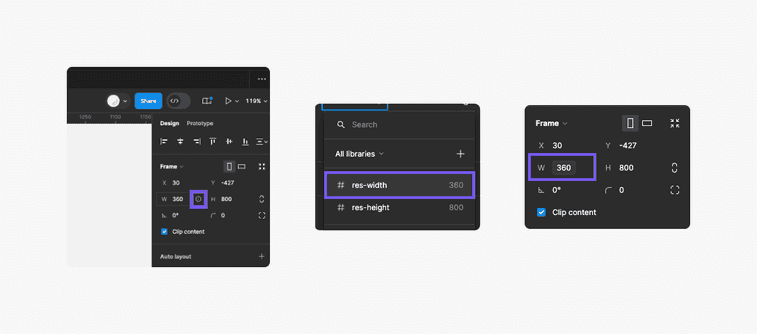
Android에 맞춰 만들었던 Frame의 너비와 높이를 Variable과 연결 해보겠습니다. 너비를 아래 이미지에 따라 연결해주세요. 높이도 동일하게 진행하시면 됩니다.
전에 보지 못하였던 값에 옅은 사각형 상자가 생겼다면 제대로 연결된 것입니다.

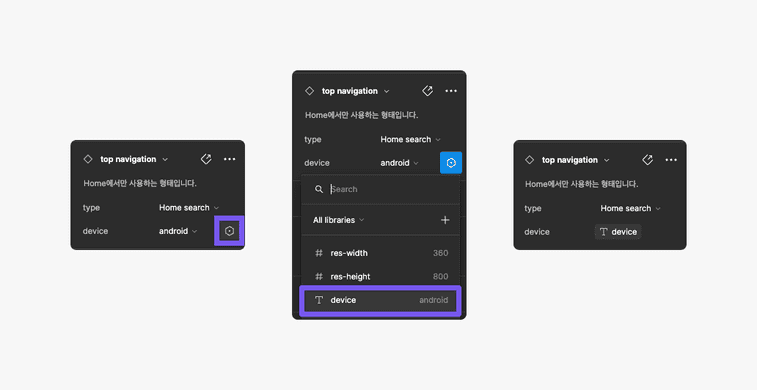
그 다음, Property를 Variable의 String와 연결하겠습니다. 변경할 컴포넌트의 Property 옆의 Assign variable...(육각형 버튼)을 누르고, 만들어둔 Collection과 연결해주세요. 위와 같이 옅은 사각형 상자가 생겼다면 제대로 연결된 것입니다.

이제 Android와 iOS를 전환하기 위한 준비가 끝났습니다.
iOS로 바꾸어보자!

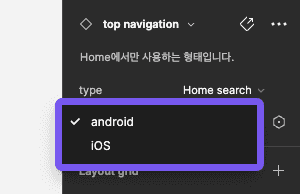
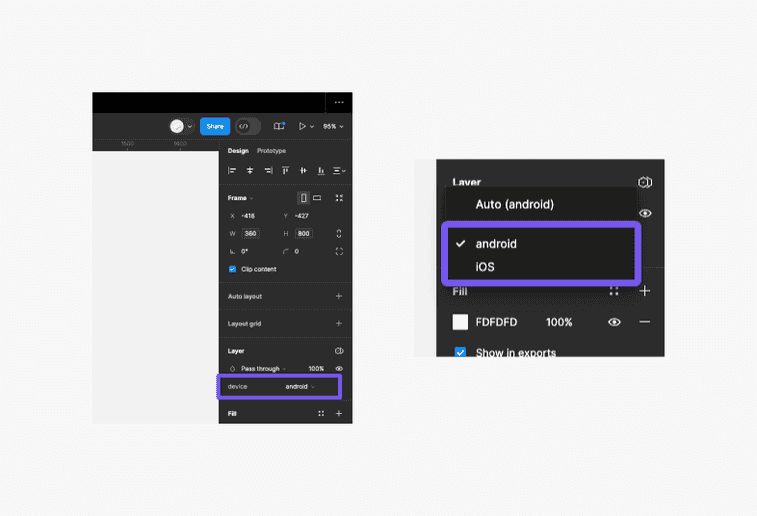
이렇게 Variable과 성공적으로 연결한 Frame이 있게 되는데요. Layer로 이동하여 iOS로 변경해주도록 하겠습니다.

변경한 직후 컴포넌트들이 변경되어 맞지 않은 부분들이 있을 수 있는데요, 사전에 Auto Layout을 걸거나 변형한 후 조금씩 손을 봐주면 마무리 됩니다.

여기까지 했는데 디자인이 이상해요.
처음 디자인을 만들 때 컴포넌트 전환이나 사이즈, 레이아웃 변경에 유연하게 대응할 수 있게 만들지 않아서 생기는 문제일 수 있습니다. Variable을 변경하였을 때 사이즈나 레이아웃이 의도치 않게 변형될 때는 Auto Layout, Constraints와 같은 요소들이 내가 사이즈를 늘리거나 줄이는것에 제대로 대응하고 있는지 (Responsive 한 지) 확인해보아야 합니다.
또한 저의 지식 한계, 혹은 Variable과 같은 Figma의 모든 기능이 개선되고 있는 부분도 있어 사람의 공수가 약간이라도 들어가는 부분이 있습니다.
지금까지 Figma에서 Variables을 활용하여 Android와 iOS를 간단하게 대응할 수 있는 방법 이였습니다!